Bonjour,
Nouveau titre, nouvelle adresse http://papyclic-design.blog4ever.com, mais ce blog reste un laboratoire sur le RapiDesign (ancien Diz perso), étude de ses possibilités, et comment les utiliser. De ce fait, si vous voyez des dysfonctionnements, merci de me les signaler. Des tutoriels, des générateurs vous permettent de faire des tests et des codes gratuits sont à votre disposition.
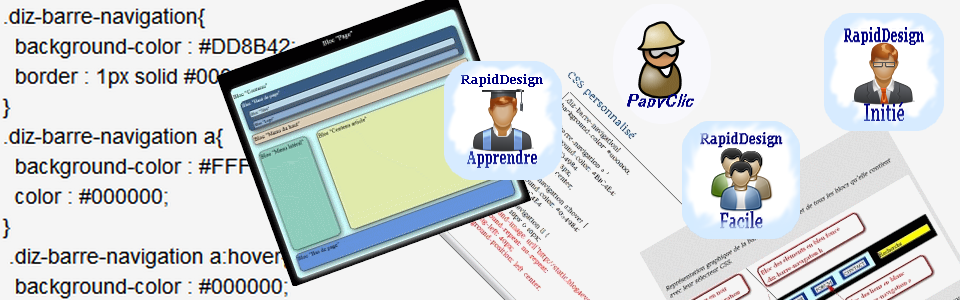
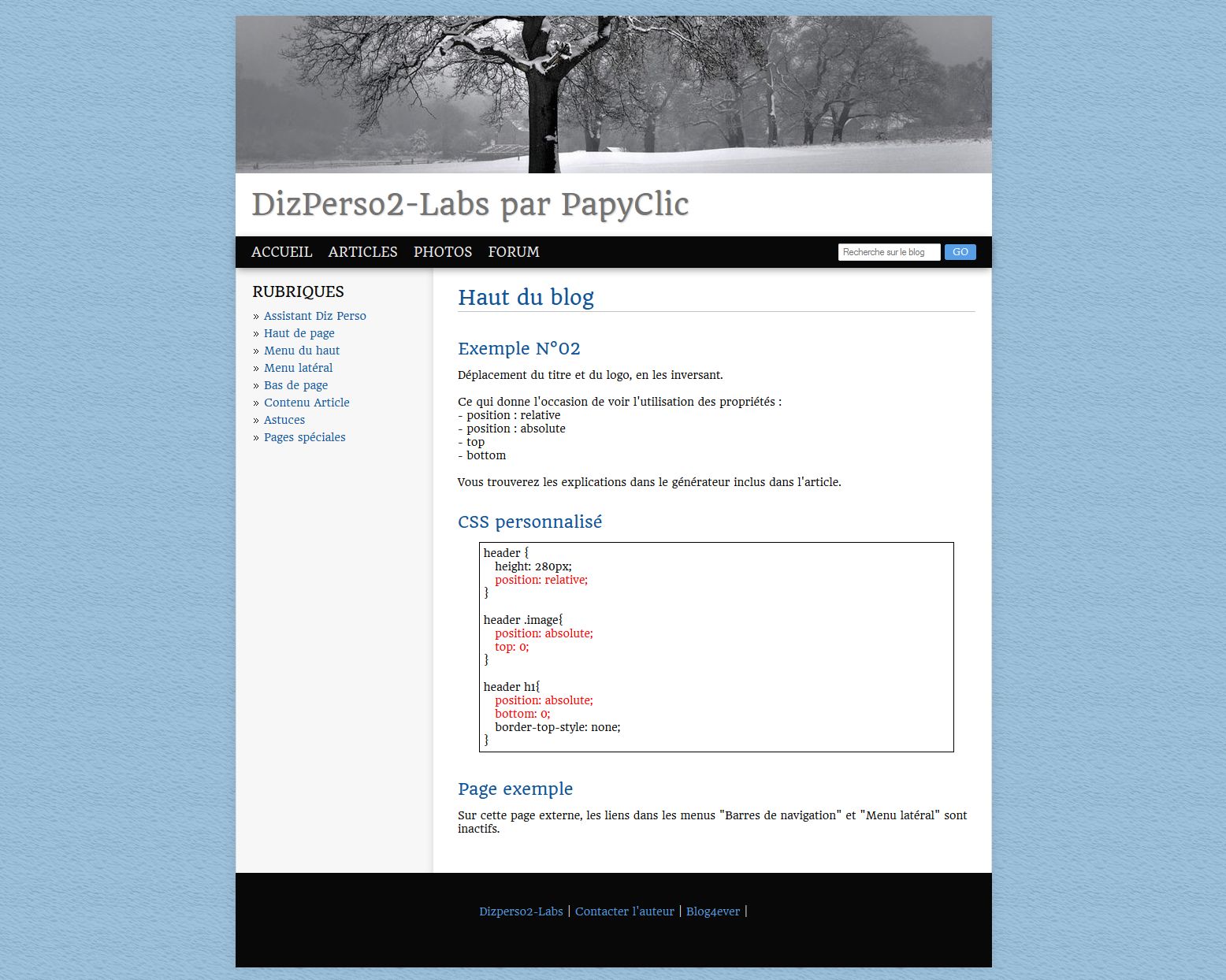
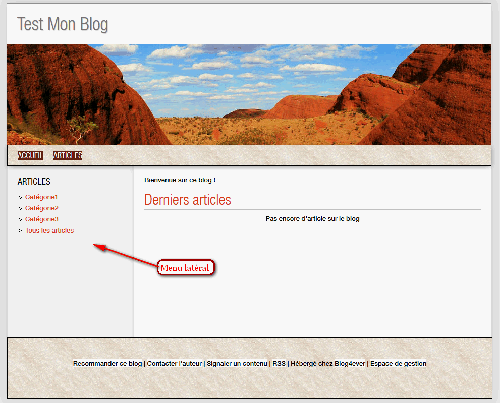
L'organisation par catégories, du bloc "Rubriques" dans le menu latéral est selon les différentes parties du blog. L'image ci-dessous est cliquable, survolez la, une bulle selon la partie survolée s'affichera et en cliquant vous accéderez à la catégorie correspondante.
En plus les articles sont notés par rapport à leur niveau de difficulté, voir un peu plus bas les logos indiquant le classement des articles et choisissez dans la liste déroulante l'article que vous souhaitez voir. Ce système permet également une visite progressive et ainsi pas à pas prendre connaissance de tout ce que vous pouvez réaliser pour personnaliser votre blog.
Suite de cet à propos...
Nouveau titre, nouvelle adresse http://papyclic-design.blog4ever.com, mais ce blog reste un laboratoire sur le RapiDesign (ancien Diz perso), étude de ses possibilités, et comment les utiliser. De ce fait, si vous voyez des dysfonctionnements, merci de me les signaler. Des tutoriels, des générateurs vous permettent de faire des tests et des codes gratuits sont à votre disposition.
L'organisation par catégories, du bloc "Rubriques" dans le menu latéral est selon les différentes parties du blog. L'image ci-dessous est cliquable, survolez la, une bulle selon la partie survolée s'affichera et en cliquant vous accéderez à la catégorie correspondante.
En plus les articles sont notés par rapport à leur niveau de difficulté, voir un peu plus bas les logos indiquant le classement des articles et choisissez dans la liste déroulante l'article que vous souhaitez voir. Ce système permet également une visite progressive et ainsi pas à pas prendre connaissance de tout ce que vous pouvez réaliser pour personnaliser votre blog.
Suite de cet à propos...
Image cliquable




Dernières mises à jour

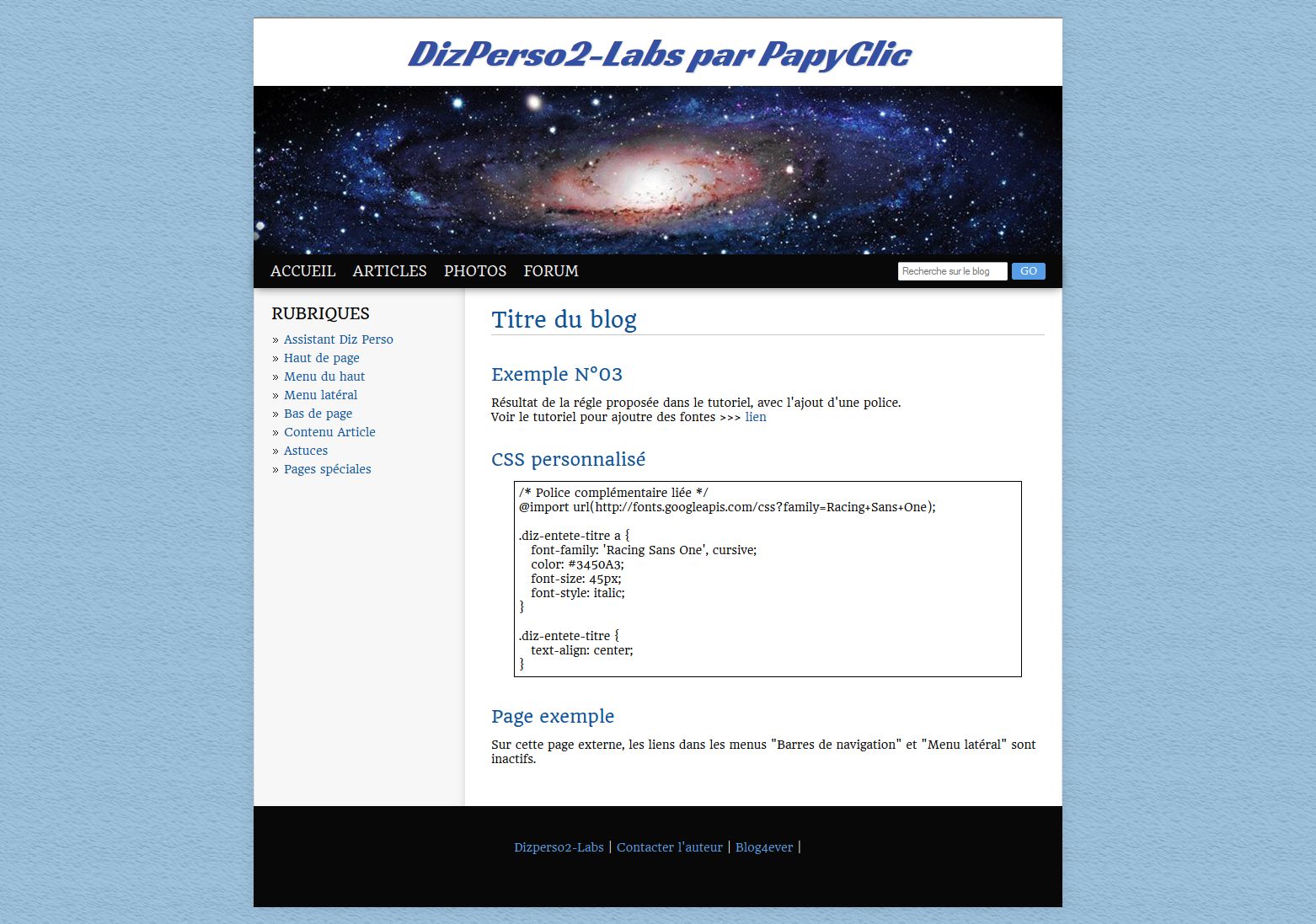
Style du titre du blog
Ajout d'un générateur, qui vous aidera à créer les règles indiquées dans l'article, même de les modifier à votre convenance. Egalement vous disposerez d'exemples avec code et aperçu. Une page test, où vous collez votre code généré, ainsi vous voyez l'action de votre code sur cette page d'essai.

Titre du blog en image
Ajout d'un générateur, qui vous aidera à créer les règles indiquées dans l'article. Différentes positions du titre avec des exemples, le code et l'aperçu. Une page test, où vous collez votre code généré, ainsi vous voyez l'action de votre code sur cette page d'essai.

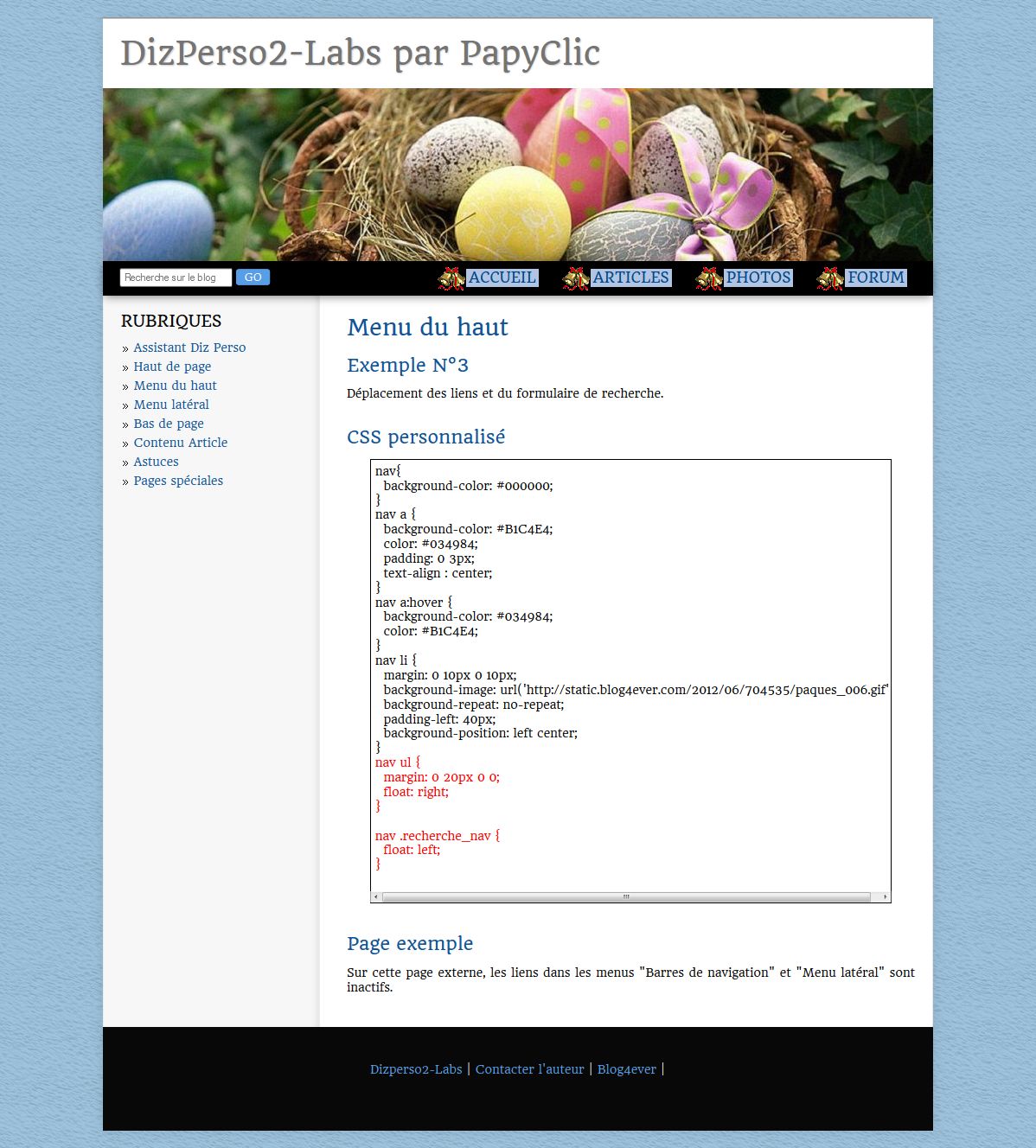
Barre de navigation
Ajout d'un générateur, qui vous aidera à créer les règles indiquées dans l'article, même de les modifier à votre convenance, insérer des petites images à chaque lien. Vous disposerez également d'exemples avec code et aperçu. Une page test, où vous collez votre code généré, ainsi vous voyez l'action de votre code sur cette page d'essai.
Derniers articles

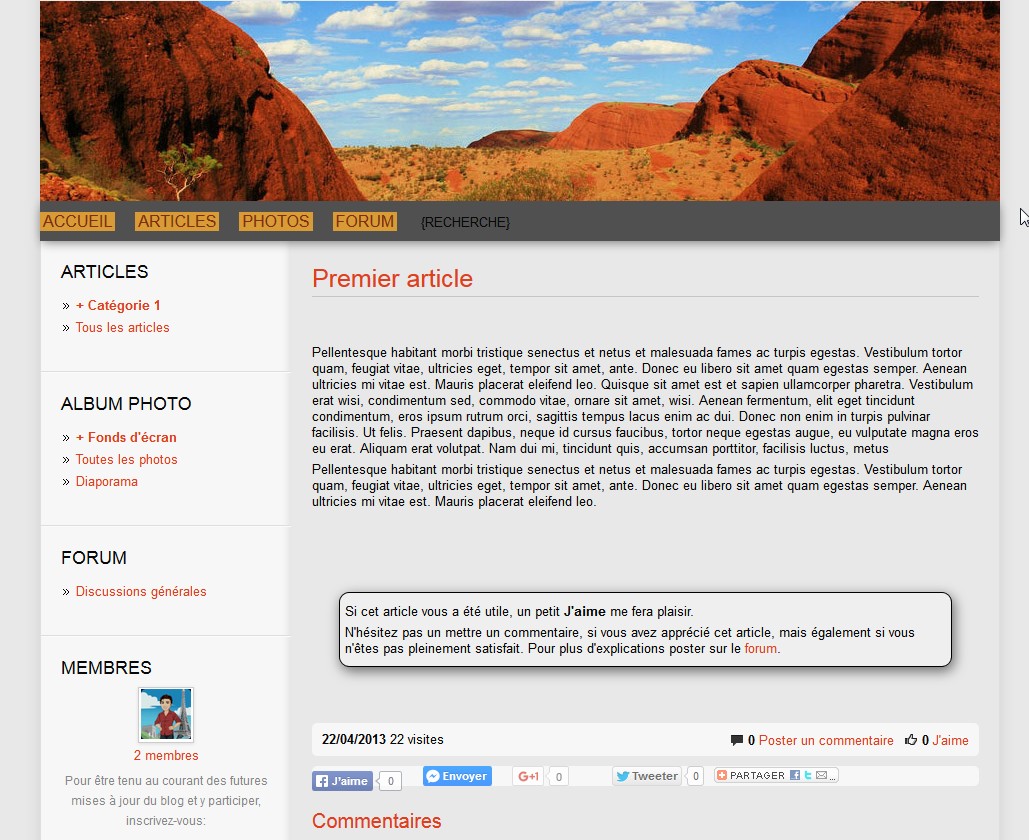
Insérer un message à la fin des articles.
Accueil AstucesPrécédente
Si vous voulez faire passer une information, un remerciement, dans un texte en bas de chaque article, ancien comme nouveau, je vous propose un petit script. Il suffit de mettre votre texte dans la zone prévue, de cliquer sur "Générer", le script sera créé et puis de le copierer pour le mettre dans la bordure de page. Il faut donc que votre blog soit en offre Plus, Pro ou Business, pour avoir accè...

Menu latéral escamotable
Accueil AstucesPrécédente
Parfois vous avez un contenu d'article qui nécessiterai plus de largeur, comme par exemple un tableau. Voilà la solution, installer une flèche ou un bouton en haut au bord du menu et un petit script pour le faire fonctionner.
Testez en cliquant sur la flèche bleue ci-dessus à droite, vous verrez le fonctionnement et le résultat. Vous constaterez que le contenu de l'article prend toute la largeur du blog, le tableau est un bel exemple.
...

Générateur de fenêtre d'accueil
Accueil Pages spécialesPrécédente
Cette fenêtre qui s'ouvre avant l'affichage de la page d'accueil, est à utiliser ponctuellement, pour garder son efficacité, c'est une annonce flash pour attirer l'attention du visiteur.
Attention !!! ce qui suit est prévu pour les blogs en RapidDesign ou en MasterDesign avec une base RapidDesign. Pour les autres modèles personnalisés, c'est à voir, il faudra peut-ê...

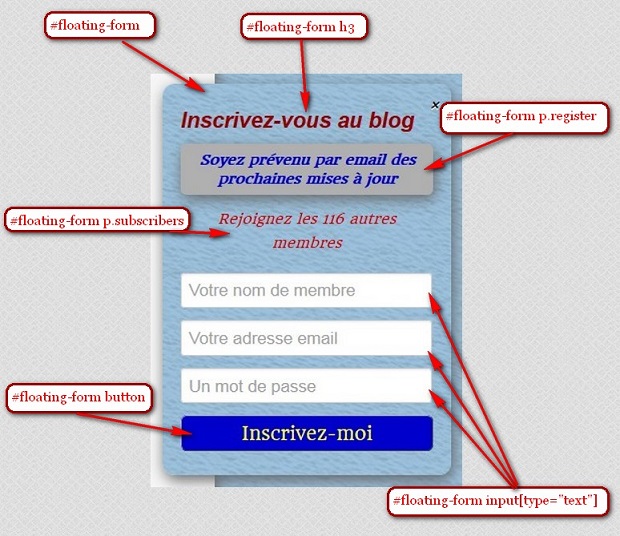
Personnalisation du formulaire flottant - Inscription au blog
Accueil AstucesPrécédente
Cet article vous aidera à intégrer dans le design de votre blog, le formulaire flottant qui s'affiche à la fin de la lecture d'un article pour les non-inscrits. Il s'affiche également si les membres ne se connectent pas au blog lors de leur visite, petit rappel, qui je pense, sera bien utile.
Pour modifier le style de ce formulaire vous avez besoin d'ajouter des règles dans le CSS personnalisé...

Générateur de tableaux - Plus
Accueil Contenu articlePrécédente
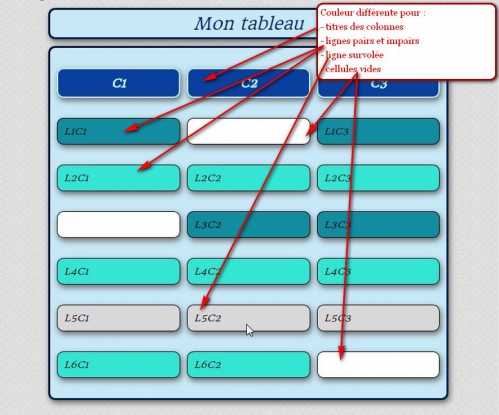
Comme vous pouvez le voir sur l'image ci-dessous, ce générateur permet d'attribuer des couleurs différentes aux diverses cellules.
Mais la plus importante différence avec le générateur précédent est, le style du tableau n'est pas en direct dans les balises HTML, il crée une feuille de style. Ce qui permet alléger le code dans l'article et pouvoir faire plusieurs tableaux de style identique et é...

Générateur de tableaux
Accueil Contenu articlePrécédente
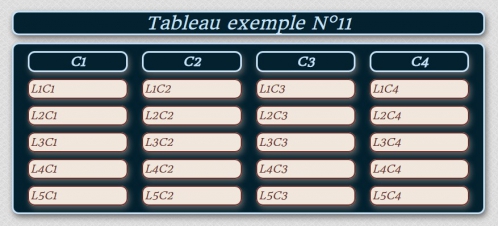
Ce générateur vous permet de créer la structure d'un tableau en HTML, comme l'exemple ci-dessus, le code généré sera à insérer dans le composeur d'article en mode HTML. Ensuite dans le composeur en mode texte, vous mettrez le titre du tableau et celui des colonnes, puis vous insérerez vos textes ou vos photos dans les cellules. Vous pourrez également faire des modifications en utilisant les outils du menu du composeur ou dans le menu contextuel du clic-droit.
En-dessous du gé...

Article scindé en 2 parties
Accueil AstucesPrécédente
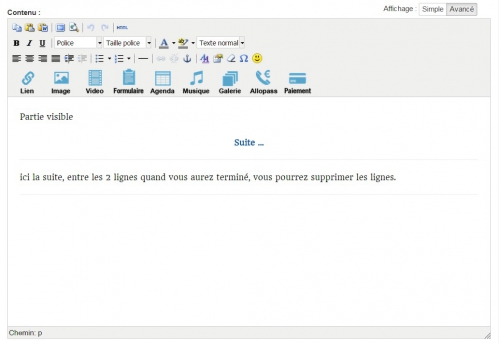
Cet article est en 2 parties, l'une visible au début de l'article, l'autre partie qui s'ouvrira en cliquant sur "Suite ...", si vous cliquez une deuxième fois la partie sera à nouveau cachée.
Le code de ce système est dans la partie cachée, je l'ai utilisé pour cet article de façon à montrer le résultat que vous obtiendrez si vous l'utilisez.
Suite ...
...

Tutoriel - Présentation de 3 images en tableau
Accueil Contenu articlePrécédente
Résultat que je souhaite obtenir :
Polo
Pull marin
Tee shirt
1 - Insertion d'un tableau.
Il faut mettre le composeur en niveau "Avancé", puis faire un clic droit dans la zone d'édition.
Menu contextuel affiché par un clic-droit, avec l'option pour insérer un nouveau tableau.
Dans la boî...

Personnalisation de la partie Bas
Accueil Bas de pagePrécédente
La partie "Bas" de toutes les pages du blog, se compose d'un bloc nommé "footer" ou la CLASS".diz-bas" (nouveau sélecteur), qui contient un menu horizontal nommé "barre_bas".Dans ce menu certains liens sont obligatoires, donc vous ne devez pas les supprimer.
► Pour le bloc "footer" ou ".diz-bas", le sélecteur de la règle de CSS est :
.diz-bas
Propriété...

Personnalisation du bloc - Articles à découvrir
Accueil Contenu articlePrécédente
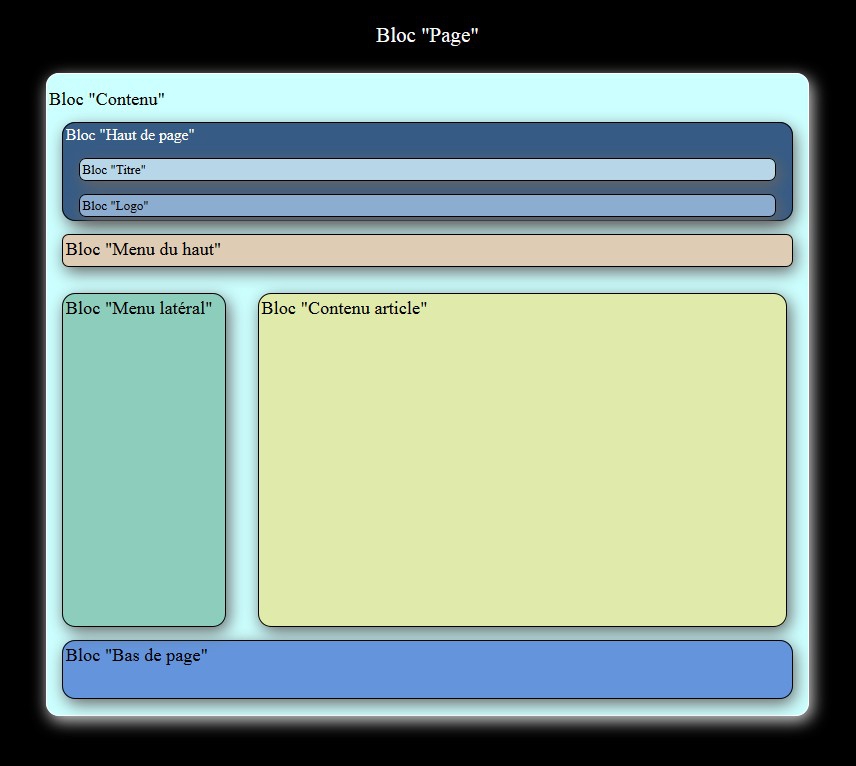
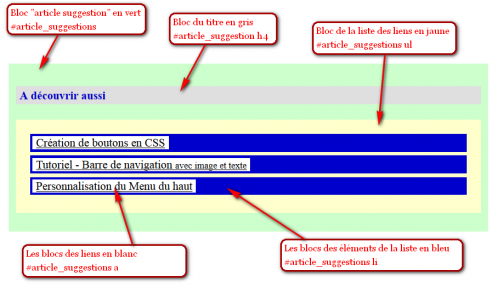
Les pages de votre blog sont composées de différents blocs HTML, chacun d'eux est également composé de blocs, c'est le cas de ce bloc "à découvrir". Il contient un bloc titre (h4), un bloc liste (ul) qui contient des blocs éléments(li), eux-mêmes contenant chacun un bloc lien (a).
De ce fait pour personnaliser cet ensemble de blocs, selon le résultat souhaité...

Personnalisation du Menu latéral
Accueil Menu latéralPrécédente
Le menu latéral se compose de plusieurs blocs, contenant chacun un titre et une liste de liens.
Dans cet article je vais vous montrer comment changer le style du texte des liens et comment mettre une petite image à chaque élément des listes.
Le bloc
► Les menus listes sont dans des blocs avec la CLASS ".diz-menu-lateral"
- le sélecteur de la rè...

Personnalisation du Menu du haut
Accueil Menu du hautPrécédente
La partie "Menu du haut", se compose d'un bloc nommé "nav", qui contient un menu horizontal que l'on nomme également"Barre de navigation" par rapport à son contenu, les liens vers les différents modules qui composent un blog.Nous verrons par la suite que l'on peut mettre d'autres liens avec la fonction avancées "Barre de navigation" disponible dans toutes les versions.
► Pour le bloc "nav", le sé...

Générateur de lecteur MP3 avec paramètres
Accueil AstucesPrécédente
Formulaire
Pour régler, le démarrage, la répétition de la musique et le volume du son.
Votre fichier MP3, doit être sur internet, en principe dans la boîte à fichiers de votre blog ou sur un site hébergeur acceptant les liens directs.
Si la gestion de votre blog est ouverte, cliquez ici, pour choisir le fichier MP3.
Adresse du fichier MP3
Si vous voulez mettre plusieurs fichiers MP3 en chaî...

Générateur - Menu onglets dans menu latéral
Accueil Menu latéral Précédente
GENERATEUR Menu à Onglets
pour le menu latéral
Ce générateur crée un système de menu avec onglets pour réduire la longueur du menu latéral, car chaque onglet peut contenir, un menu ou diverses informations regroupées.Ce système fonctionne sur les versions payantes ayant la fonction avancée "Menu latéral" ou utilisant le systè...