Insérer votre Email dans une page du blog

► Si vous voulez ajoutez le lien de bas de page "Contacter l'auteur" à un autre endroit dans votre blog, vous devez insérer ce lien : Me contacter
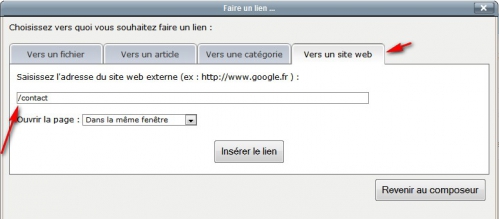
► Si vous voulez mettre un lien autre que celui qui est en bas de chaque page de votre blog "Contacter l'auteur", il faut :
- dans le composeur de page d'accueil ou d'article, en mode HTML(en cliquant sur Html dans le menu)
- Rentrer un des codes suivants :
<a href="mailto: votreadressemail">votreadressemail</a>
Exemple : webpapyclic@yahoo.fr
ou
<a href="mailto: votreadressemail">un texte</a>
Exemple : Contactez-moi
ou
<a href="mailto: votreadressemail"><img src="adressedelimage" /></a>
Voir pour télécharger des images "Email" >>> lien
► Malheureusement je ne peux pas vous garantir que ça fonctionnera avec toutes les boîtes mails.
Si les visiteurs de votre blogs vous signalent que le lien ne fonctionne pas, c'est à dire que leur boîte mail ne s'ouvre pas. Vous pouvez essayer de les guider soit en expliquant ce que vous vous avez fait pour obtenir un bon résultat, soit vous indiquez ce que j'indique ci-dessous.

Si vous avez comme navigateur internet "Firefox", il faut déclarer votre boîte mail pour utiliser "mailto".
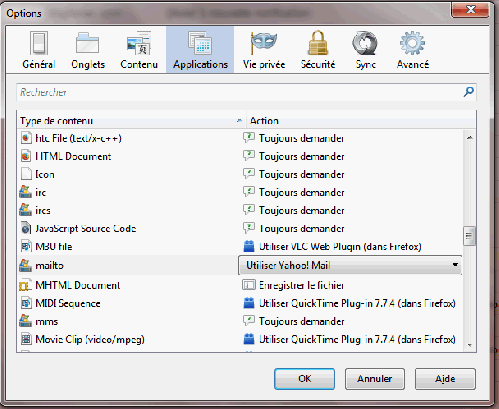
Pour paramétrer cette préférence, ouvrez le menu "Outils" dans le menu "Firefox".
Puis cliquez sur "Options" dans la boîte de dialogue ouvrez l'onglet "Applications", dans la colonne de gauche "Type de contenu" recherchez "mailto", dans la colonne de droite vous avez une liste de choix, soit votre boîte mail est déjà désignée, soit vous indiquez celle que vous utilisez.
Si vous cherchez d'autres réponses ou si vous souhaitez exposer votre souci, postez sur le forum dans ce sujet >>> Votre email sur votre blog avec mailto
► Dans les versions payantes "Plus" "Pro" "Business" 2 solutions :
1 - vous avez accès aux bordures de vos pages vous pouvez insérer un de ces liens en dessous du menu latéral en gestion dans :
>>> VOTRE BLOG >>> Fonctions avancées >>> Bordures de page >>>
- dans la première zone, pour qu'il s'affiche en bas du menu latéral
- dans la deuxième zone, pour qu'il s'affiche dans la partie basse de vos pages.
Il est préférable de mettre le code dans un paragraphe pour le centrage de son contenu :
<p style="text-align: center"> le code ici </p>
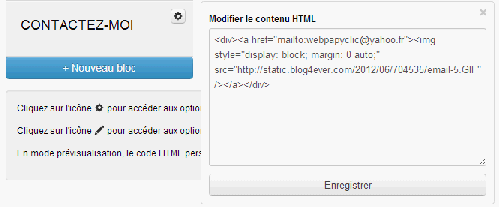
2 - vous pouvez utiliser la fonction "Menu latéral", créer un bloc "HTML" et mettre un des codes indiqués plus haut.
Il est également préférable de mettre le code dans un paragraphe centré et en plus dans un bloc DIV
<div><p style="text-align: center"> le code ici </p></div>
Ou avec l'image en mettant le code suivant :
Exemple :
Résultat :
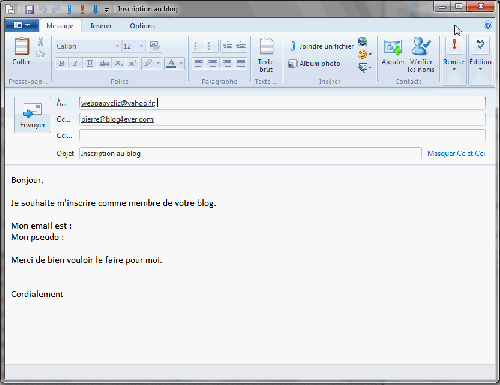
► Une autre possibilité, prédéfinir le mail, par exemple un petit formulaire à remplir, pour inciter les internautes à envoyer un mail.
Exemple :
En cliquant sur l'image voilà ce que j'obtiens sur mon ordinateur,
le résultat que vous devriez avoir sur votre boîte mail :
Le code :
Le code doit être sur une ligne(voir ci-dessus), la syntaxe est la suivante :
mailto: votre adresse mail
?subject= objet du mail
&cc= autres adresses
&body= texte du mail
%0A%0A suite du mail après 2 retours à la ligne
%0A%0A suite du mail après 2 retours à la ligne
%0A suite du mail après 1 retour à la ligne
%0A%0A suite du mail après 2 retours à la ligne
%0A%0A%0A suite et fin du mail après 3 retours à la ligne
► Pour un formulaire plus important, il y a la solution, dans le menu du composeur la fonction formulaire de Google.
Voir dans la base de connaissances le guide suivant >>> lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Générateur de lecteur MP3 avec paramètres
- Article scindé en 2 parties
- Personnalisation du formulaire flottant - Inscription au blog
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 165 autres membres