Barre de navigation

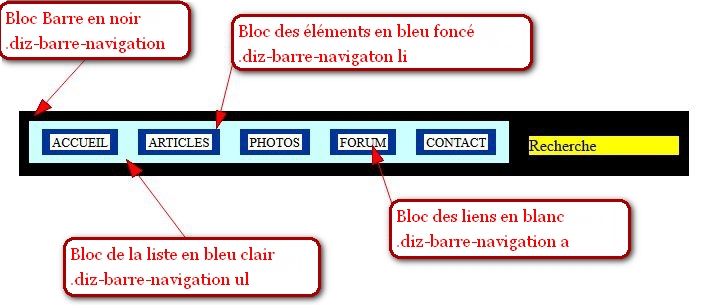
Représentation graphique de la barre de navigation et de tous les blocs qu'elle contient avec leur sélecteur CSS.

Quelques propositions de code CSS, à copier et à coller, pour toutes les versions sous le modèle RapidDesign (ancien Diz perso 2).
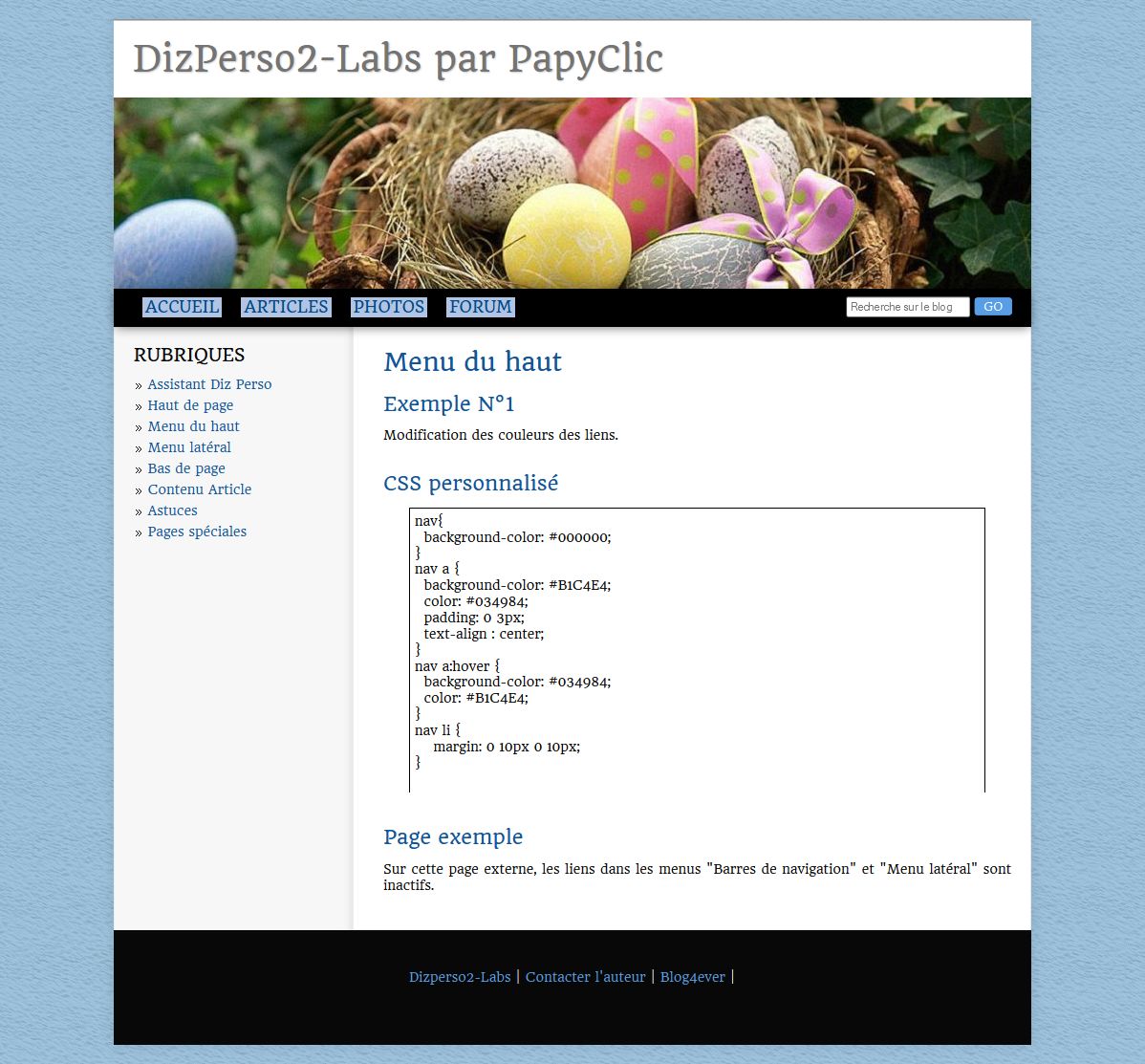
Changer les couleurs des liens.
Fond couleur et couleur des textes pour les liens, avec une petite marge intérieure sur les côtés pour que le texte ne colle pas aux bords.
Les couleurs sont inversées au survol des liens, la deuxième règle.
.diz-barre-navigation a {
background-color: #B1C4E4;
color: #034984;
padding: 0 3px;
}
.diz-barre-navigation a:hover {
background-color: #034984;
color: #B1C4E4;
}
Propriétés que vous pouvez utiliser dans la même règle : .diz-barre-navigation a
ou .diz-barre-navigation a:hover
| Taille des caractères : | font-size: 12px; |
| Italique : | font-style: italic; |
| Gras : | font-weight: bold; |
| Petites capitales : | font-variant: small-caps; |
| Minuscules : | text-transform: lowercase; |
| Majuscules : | text-transform: uppercase; |
| Première lettre de chaque mot en majuscule : | text-transform: capitalize; |
| Pour que le texte reste comme il est saisi : | text-transform: none; |
Exemple de code pour centrer le texte du lien, comme ci-dessous.
.diz-barre-navigation a {
text-align : center;
}
.diz-barre-navigation a:hover {
text-align : center;
}
Code pour les 3 alignements :
| Alignement centré : | text-align: center; |
| Alignement à droite : | text-align: right; |
| Alignement à gauche : | text-align: left; |
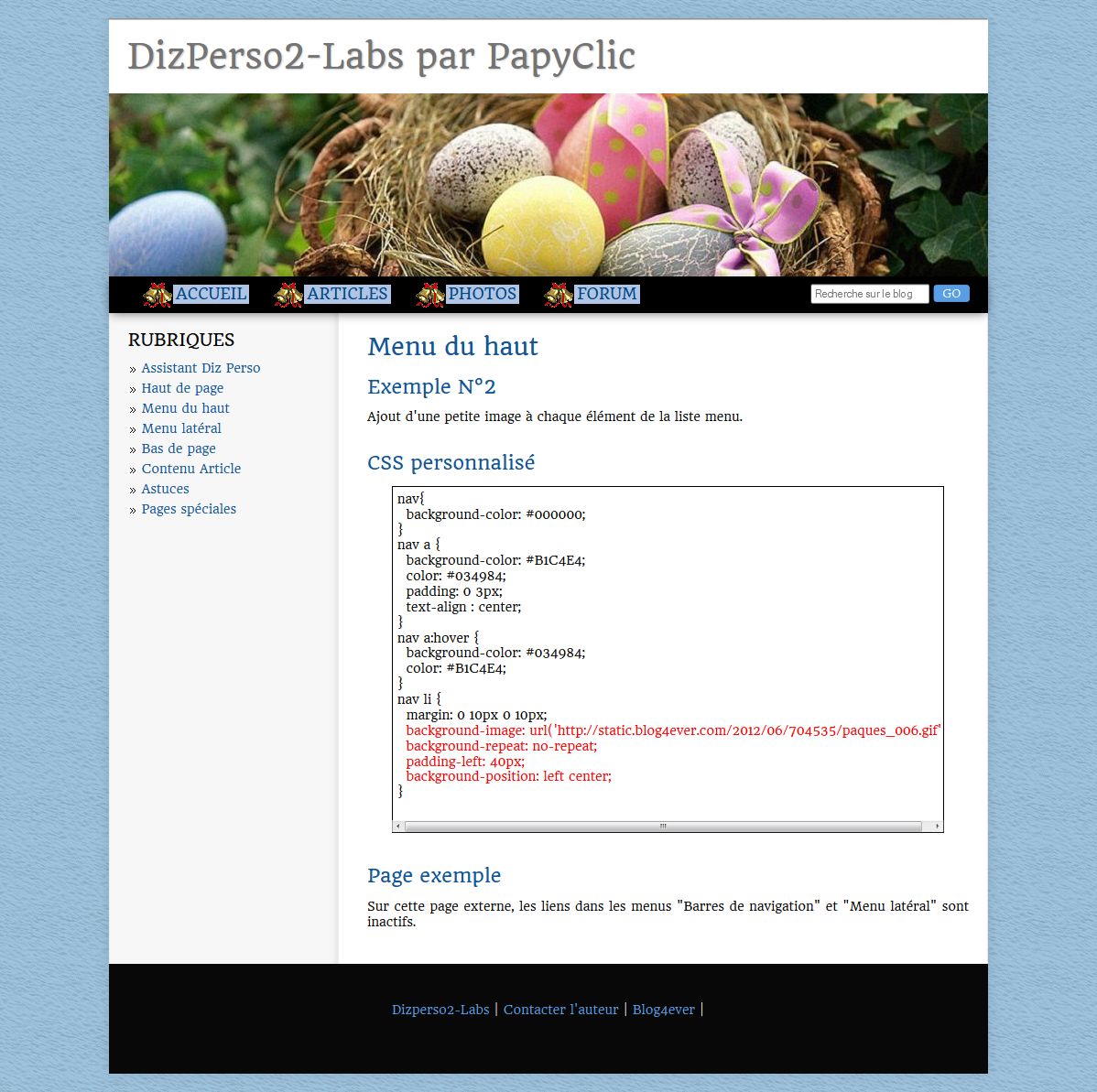
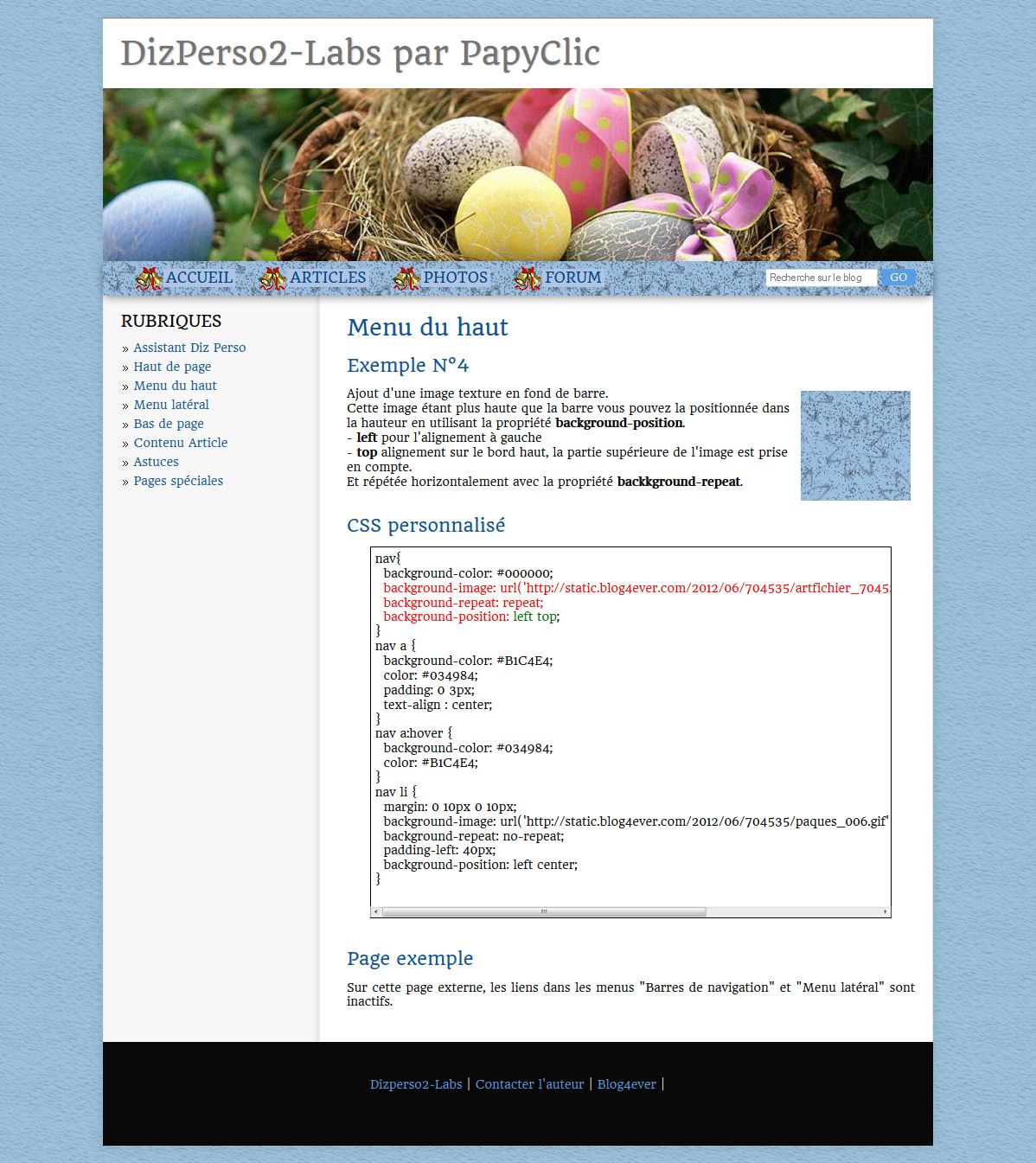
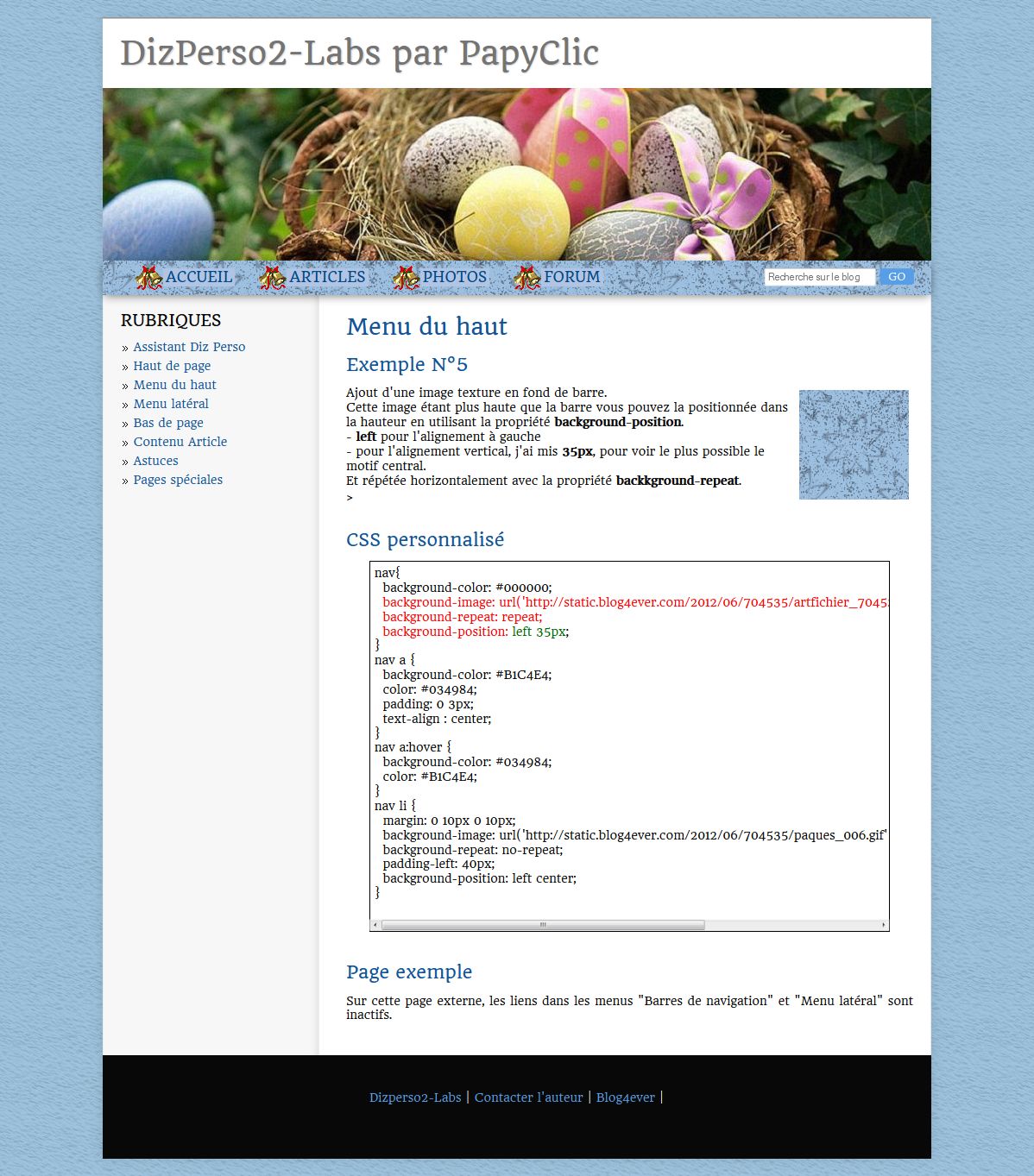
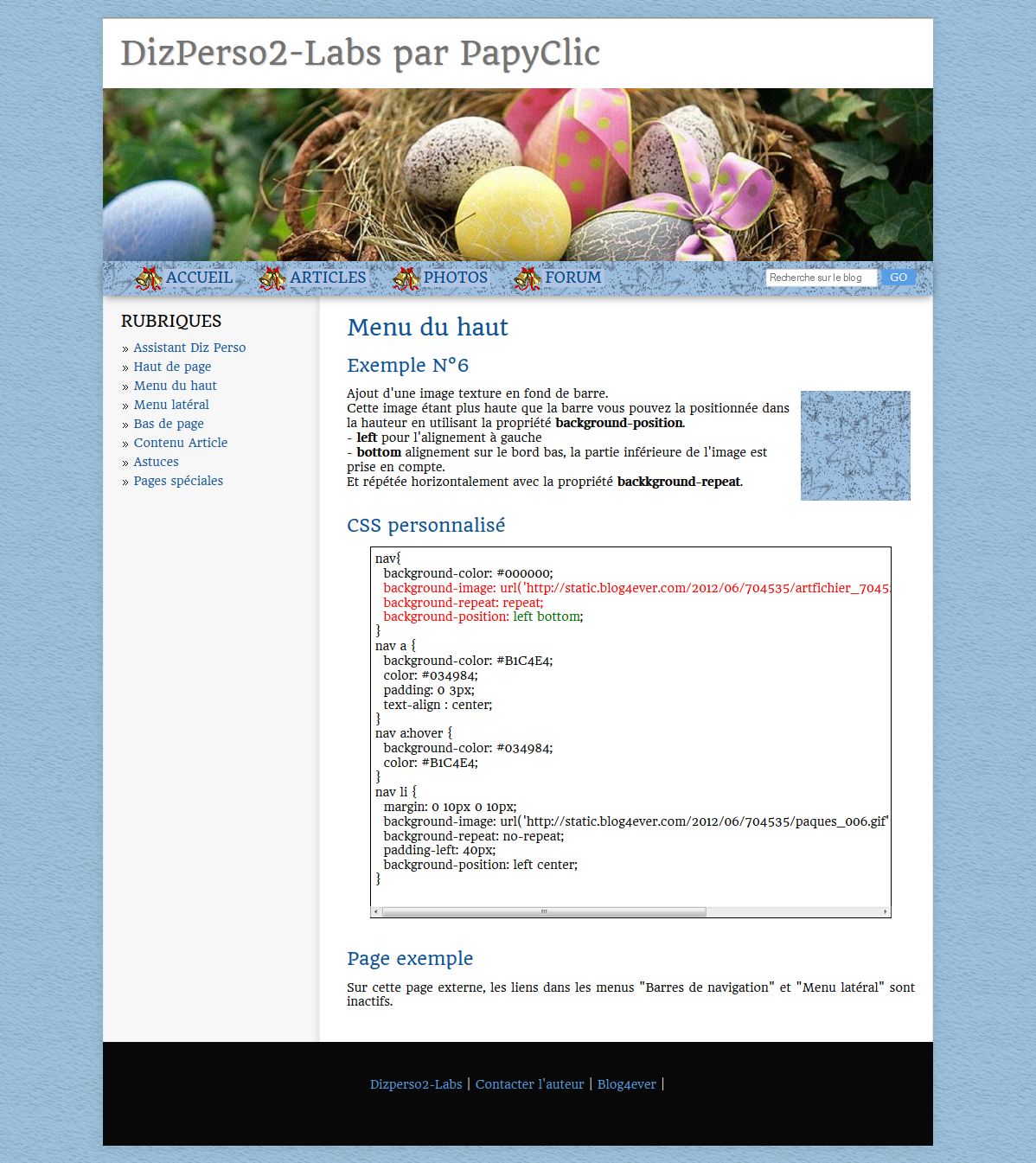
Une image à gauche des liens.
Remplacer l'adresse de l'image et modifier si nécessaire la valeur de l'attribut "padding-left"
.diz-barre-navigation li{
background-image: url(' adresse de votre image ');
background-repeat: no-repeat;
padding-left: 40px;
background-position: left center;
}
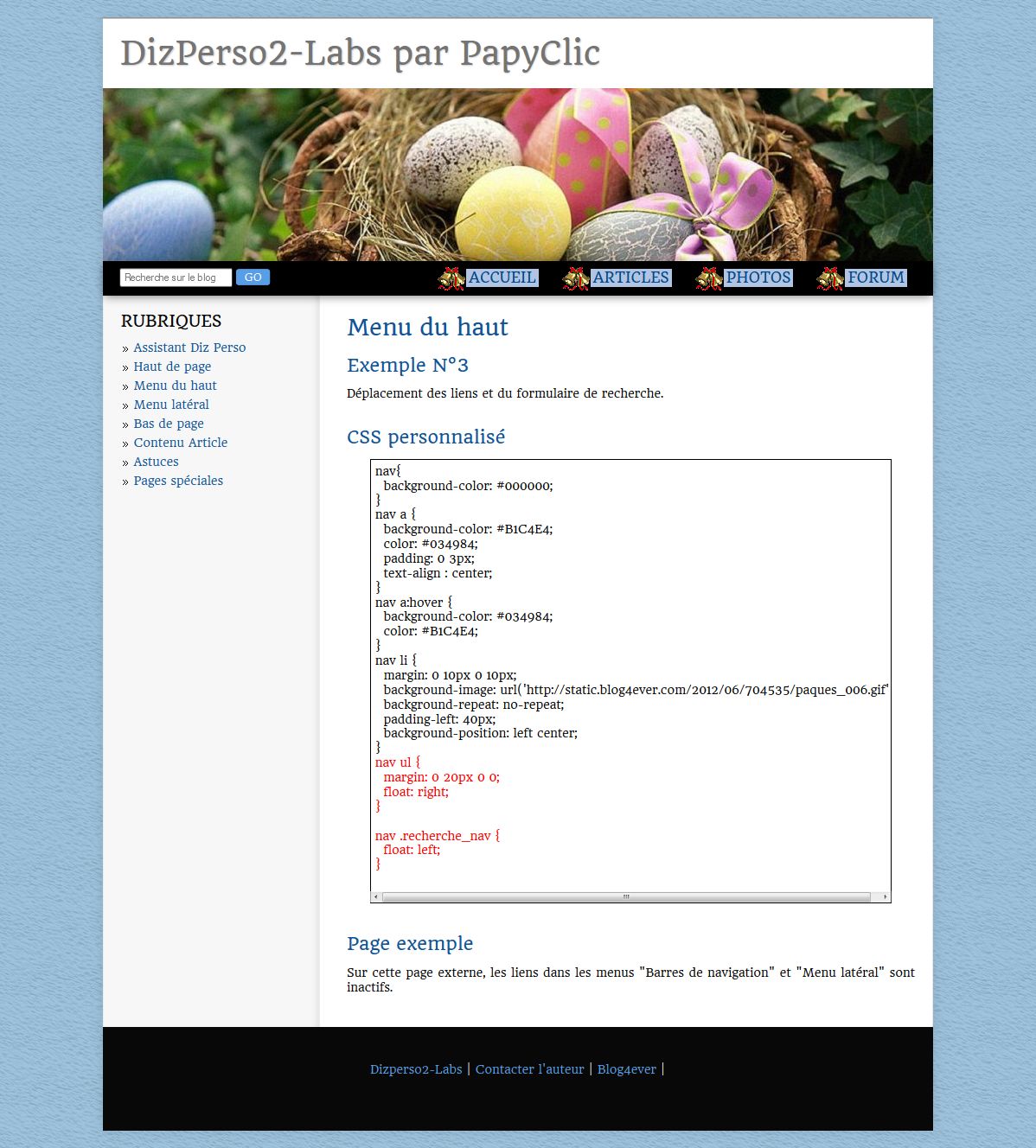
Aligner les liens à droite et le formulaire "Recherche" à gauche.
.diz-barre-navigation ul {
margin: 0 20px 0 0;
float: right;
}
.diz-barre-navigation .recherche_nav {
float: left;
}
Il faut adapter les règles en exemples dans cet article :
- .diz-barre-navigation a
- .diz-barre-navigation a:hover
- .diz-barre-navigation ul
- .diz-barre-navigation li
- .diz-barre-navigation .recherche_nav
Et même le modifier si vous connaissez le CSS.
Quelques exemples dont vous pouvez copier le code, le coller dans la page test CSS ci-dessus et l'adapter en le modifiant :
 |
 |
 |
 |
 |
 |
Exemple de code collé dans la zone.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Création de boutons en CSS
- Tutoriel - Barre de navigation avec image et texte
- Personnalisation du Menu du haut
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 165 autres membres